
はじめに
こんにちは!北米版あすけんアプリ「Asken Diet」のプロダクトデザイナーのNeicyです。
主にUI/UXデザインの仕事をしていますが、チーム内のUXリサーチにも携わっています。今回は、私がFigmaとMazeを使ってどのようにリサーチを活用し、どのようにデザインを検証して実用的なインサイトを生み出しているかについて紹介したいと思います。
なぜユーザーテストを行うのか?
ユーザーリサーチは、UI/UXデザインのバックボーンです。ユーザーのペインやニーズを知り、プロダクトがそれらのペインやニーズにどのように対応しているかを理解しなければ、ユーザーにとって有意義で直感的な体験を生み出すことはできません。ユーザーテストは、ユーザーが実際にどのようにプロダクトを使用するかを理解するために非常に重要です。アプリは年齢や人種、性別などによって使い方が大きく異なるため、ユーザーテストを実施することで、ユーザーのニーズに沿ったデザインや開発の意思決定を行うことができます。
これまで私たちは、アンケートやユーザーインタビュー、モデレートされたユーザビリティテストなど、さまざまなアプローチでユーザー調査を行ってきました。しかし、モデレートされたユーザビリティテストやインタビューは、時差の関係でコストと時間がかかることがあります。(私たちのチームは日本に拠点を置いているが、プロダクト自体は北米に展開しているため)
そこで、私たちはより早く、よりコスト効率よくデザインをテストできるツールを探し始めました。
FigmaとMazeって何?
Figmaは、UIデザインのための共同デザインツールです。ローファイやハイファイなUIデザインから、バナーやロゴのデザイン、さらにはパワーポイントやZoomのテンプレートまで、あらゆるものを作るために使っています。また、デザインだけでなく、チームでの初期フィードバック収集のためのワイヤーフレームの作成、リサーチプランの作成、ユーザーテストのためのプロトタイプの作成にも使っています。
一方、Mazeはユーザーテストのプラットフォームで、インタラクティブなインターフェースで簡単なアンケートを作成できるだけでなく、テスターがプロトタイプと対話し、リモートでユーザビリティテストを行うことができます。
私たちのチームは、すでにFigmaを使ってUIデザインを管理していたので、プロトタイプを作成してMazeと連携させることだけで、ユーザビリティテストを行うことができました。この2つのツールをワークフローに組み込むことで、ユーザビリティテストを迅速かつ低コストで実施することができるようになりました。ユーザがどのようにプロダクトを操作しているかをよりよく理解し、仮説や新しいデザインのアイデアを検証し、早い段階で(開発開始前でも)洞察を得て、デザインの改善と反復を行うこともできるようになりました。
FigmaとMazeを使い始めてから1年以上が経過したので、その間に収集した、このプロセスに役立つヒントやTipsを紹介したいと思います。
FigmaのプロトタイプをMaze用に準備するためのコツ
デザインの準備とチェックが完了したら、次はMaze用のプロトタイプを準備しましょう。プロトタイプとユーザーテストを最適なものにするためのヒントをいくつか紹介します。
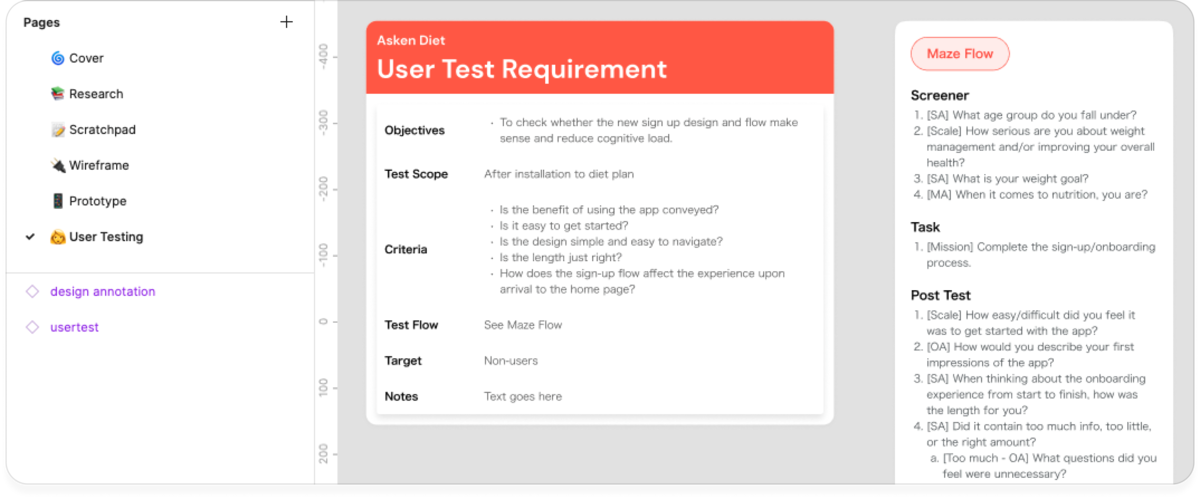
目的、スコープ、そしてユーザーにどのような質問に答えてもらいたいかまでをリストアップしたリサーチ計画書を作成します。Figmaのファイルでは、Mazeを作成する前に別のドキュメントを準備するとよいです。

ユーザーテスト用のフローと設計書 コンポーネントを使用します。プロトタイピングとテストを何度も繰り返すと、デザインを何度も調整する必要が出てきます。Figmaのコンポーネントを利用することで、デザインアセットの一括編集の時間を短縮することができます。
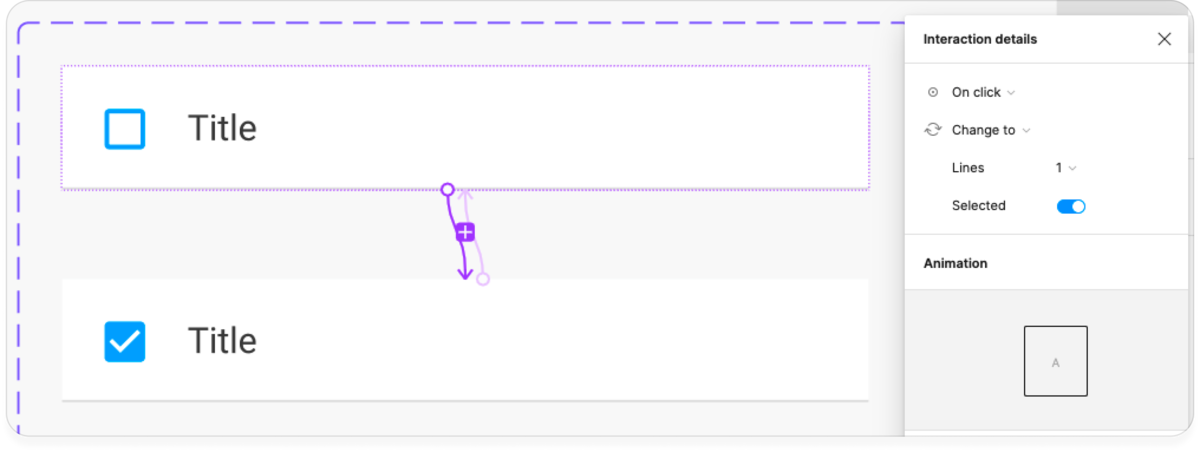
通常のコンポーネントに加えて、私はFigmaのインタラクティブ・コンポーネント、特に最も再利用されるコンポーネントを利用します。

Figmaのインテラクティブ・コンポーネント例 画像を圧縮してファイルサイズを小さくします。しかし、個人的には、Figma内で簡単に画像を圧縮できるDownsizeプラグインを使用するのをおすすめします。
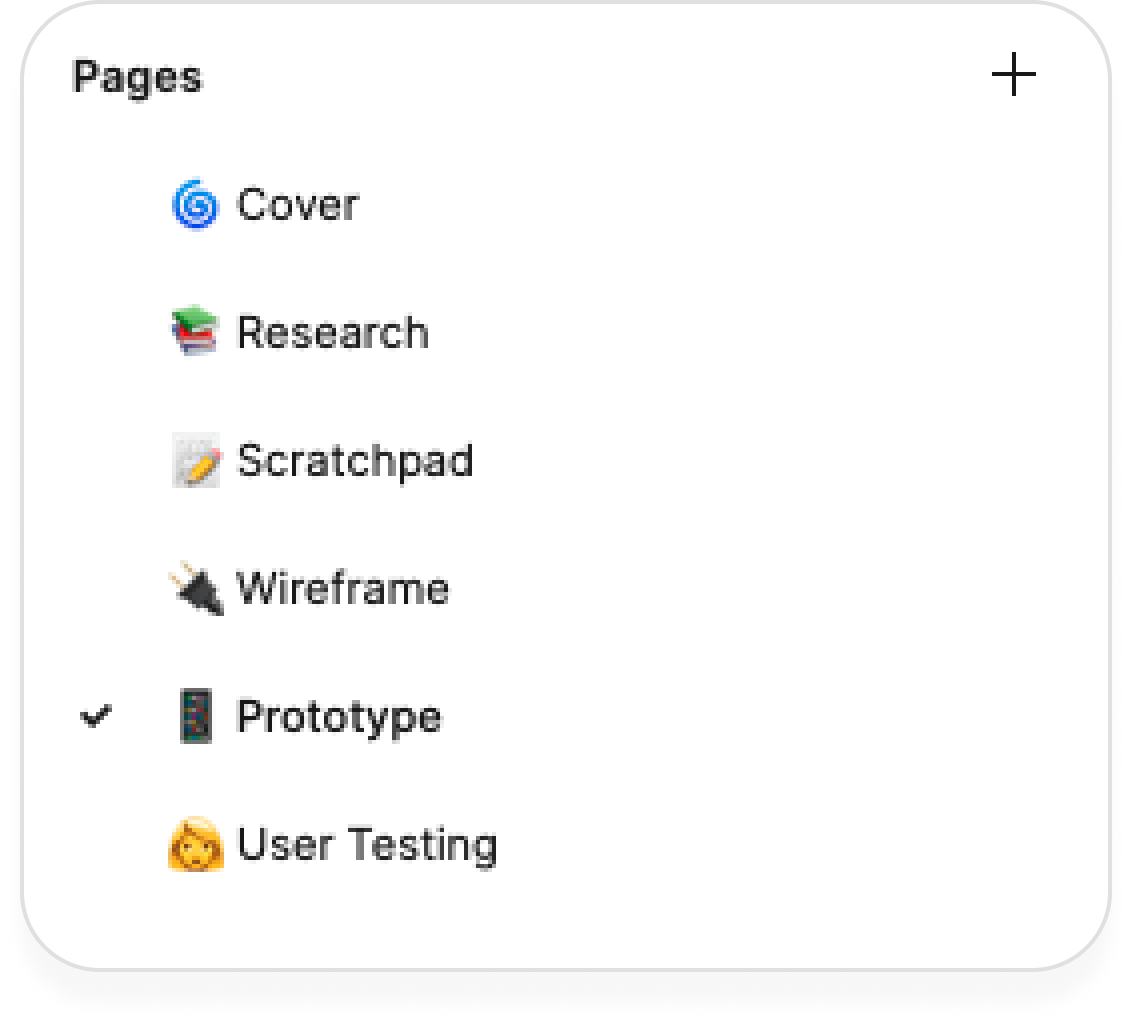
プロトタイプには、必要な画面だけを残します。画面数が多すぎると、Mazeが重くなり、後でユーザーが読み込むのに時間がかかってしまいます。また、プロトタイプは他のアセットとは別のページで作成し、必要な画面だけをつなげるようにします。

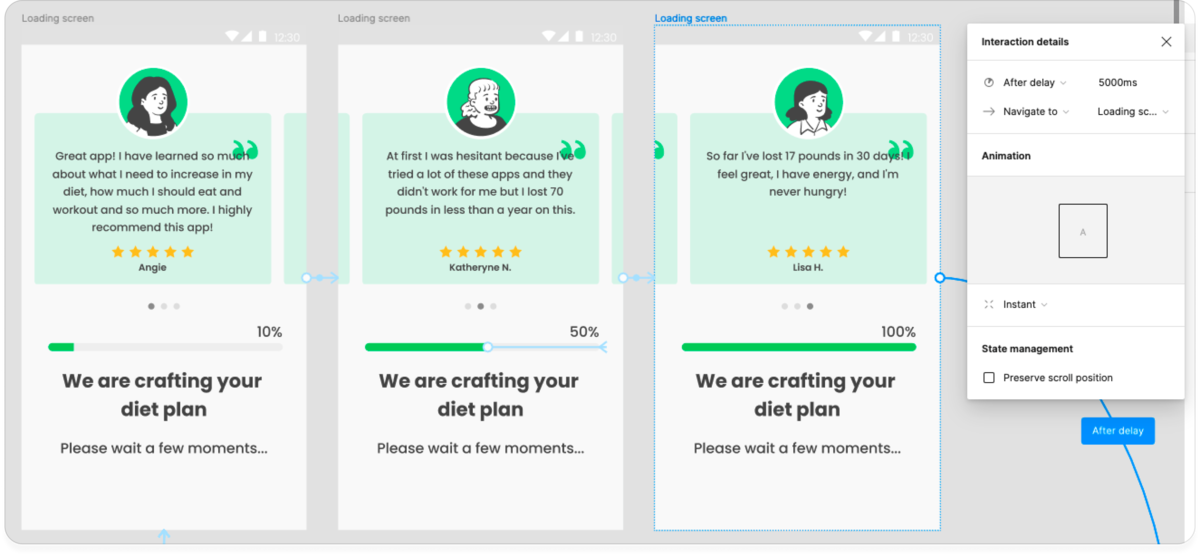
Figmaページの分け方 どのインタラクションを優先させるかを把握します。FigmaやMazeを使用しても、完全に開発された実際の製品を再現することは不可能なので、特定のインタラクションで妥協する必要があります。例えば、実際のアプリケーションでは、この画像カルーセルをスムーズにスクロールさせたいと思います。その代わり、時間を短縮するために、「After delay」インタラクションを使って動作を再現することで妥協する必要がありました。

「After delay」インタラクション例 フレームに名前をつけます。複数のフローがある場合、特にフローの最初と最後の画面に名前を付けておくと便利だと思います。こうしておくと、Mazeでフローをつなげるときに便利です。私は通常、数字と説明で名前を付けています。(例:1_Sign up/Empty, 1_Signup/Selected, etc)
プロトタイプをMazeでテストする
プロトタイプの準備ができたら、いよいよMazeを作成します。Mazeに、各プロトタイプとの連携方法が書いてあります。 また、Mazeでプロトタイプをテストする際のヒントをいくつかご紹介します。
Mazeのテスティングパネルでテストする場合、テスターに取らせるデバイスを設定することができます。経験上、モバイルで大きなフローをテストする場合、読み込みに時間がかかる傾向がありますが、より本格的なテストができるのは間違いありません。
テストする相手によっては、何が必要なのかを簡単に説明する必要があります。プロトタイプをテストした経験のないユーザーには、プロトタイプの制約について事前に伝えます。私は通常このためにイントロメッセージを使いますが、時にはミッション自体に注意書きを入れることもあります。

テストの説明 MazeをSlackに接続し、テスターがアンケートを完了するとすぐに通知されるようにします。
Mazeでのユーザビリティレポート
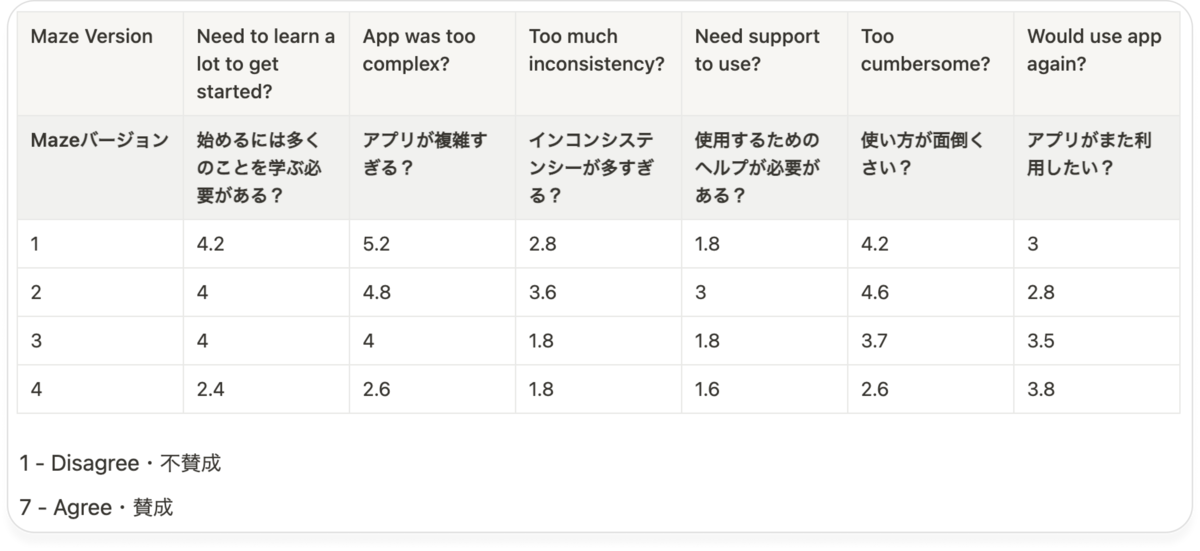
アンケートを開始し、データを収集した後、Mazeには、機能のユーザビリティを簡単に評価するための便利ツールがあります。テストしたい内容に応じて、誤クリック率、あるタスクを完了するのにかかった時間、成功率、さらにドロップ率などを確認することができます。また、プロトタイプの使いやすさを判断するためのユーザビリティスコアも自動で生成されます。以前のプロジェクトでは、このユーザビリティ・スコアをもとにデザインを改善しました。チームと一緒に、合計5回のデザインテストの繰り返しを行い、時間が経つにつれてスコアが向上していることを確認しました。最終的にが最も高かったデザインが、実際のアプリケーションで開発を開始する際に採用されました。
おわりに
FigmaやMazeのようなツールを使うことで、ユーザーテストの実行が簡単になりました。1 日もあれば、手頃なコストでユーザーから詳細なフィードバックを得ることができます。Figma のプロトタイプを Maze に組み込んでから、開発コストの削減、初期のデザインアイデアの検証、そして最終的にはより良いユーザー体験を実現するデザインの作成において、私たちのチームに良い影響がもたらされました。