Flutter で Apple Health / Android Health Connect 連携
こんにちは、asken Androidエンジニアの高津です。
先日の「僕たちはどう Flutter で価値を届けるのか?」の記事の通り、asken では新規事業のアプリ開発に「Flutter」を採用することに決定しました。
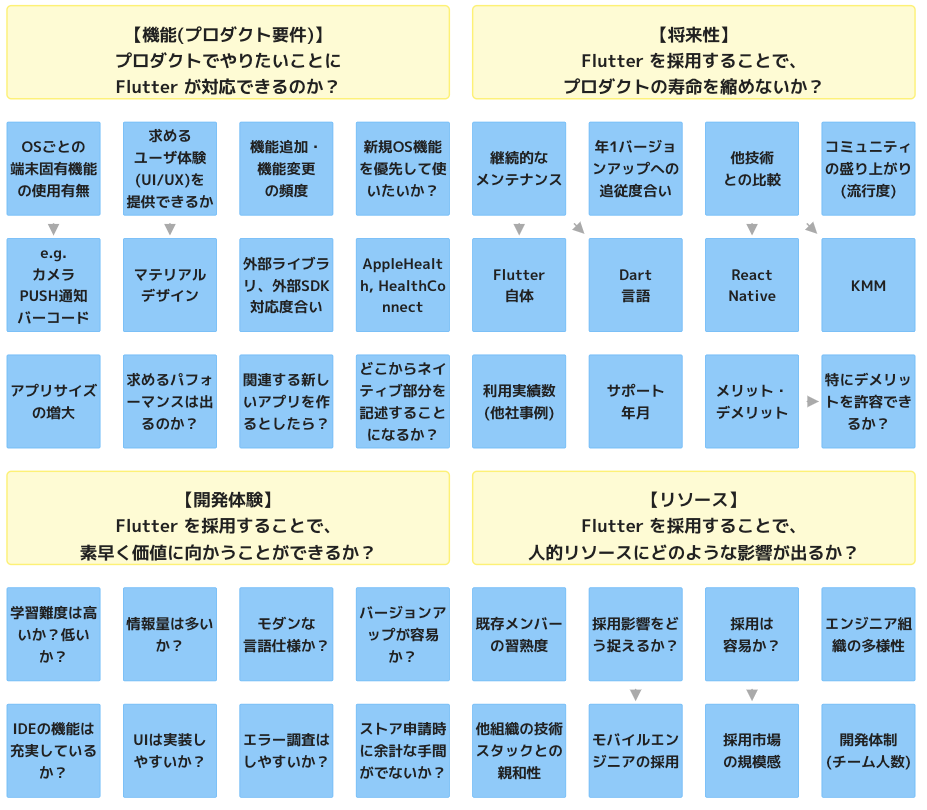
下図は技術検証の観点を整理したものです。
技術検証の観点の一つとして「プロダクトでやりたいことにFlutterが対応できるのか」がありました。

Google I/O Extendedで弊社伊藤がHealth Connectの紹介セッションに登壇させていただきましたが、askenではAndroid Health Connectの活用を推進しています。
私は過去にAndroid Health Connectを調べたことがあり、 FlutterでApple Health/Android Health Connect連携の動作検証を担当しました。
今回は、Apple Health/Android Health Connectへの接続とデータ取得を検証の対象としました。 今後リリースする新規事業でのアプリ開発がターゲットであるためGoogle Fitは対象外としました。
ライブラリを探そう
自前で実装を検討する前に、該当機能に対応するライブラリが公開されているか検索しました。
"health"をキーワードとしてpub.devで検索したところ、そのままの名前であるhealthライブラリが見つかりました。
READMEに以下の記載があり、まさに探していたライブラリです。
Enables reading and writing health data from/to Apple Health, Google Fit and Health Connect.
候補となるライブラリが他に見つからなかったため、このライブラリを利用できるか検証を進めました。
動作を確認しよう
READMEの記述に従い検証用プログラムを作成し、実際の動作を確認しました。
Apple Healthは問題なく歩数データを取得できましたが、Android Health Connect経由では歩数データを取得できませんでした。
そもそもAndroid Health Connectにアクセスできていないようでした。
コードを読んだ結果、Android Health Connectの利用フラグがあることを見つけ、以下のように有効化しました。
// useHealthConnectIfAvailable がデフォルトfalseなのでtrueを設定するように変更
HealthFactory health = HealthFactory(useHealthConnectIfAvailable: true);
その結果、Android Health Connectにアクセスするようになりました。 ただし権限周りで例外が発生してしまい、歩数データを取得できないままとなりました。
問題が解決しないので質問しよう
調査を続けたものの独力では解決できなかったのでGithubにIssueを立てました。
すると同じ問題で困っている人が見つかり、解決方法を提供してくれました。
以下のように、Android Health Connectを利用するには、マニフェストファイルにて権限リクエストするActivityにACTION_SHOW_PERMISSIONS_RATIONALEのintent-filterを設定する必要がありました。
<activity android:name=".MainActivity" android:exported="true" android:launchMode="singleTop" android:theme="@style/LaunchTheme" android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode" android:hardwareAccelerated="true" android:windowSoftInputMode="adjustResize"> <meta-data android:name="io.flutter.embedding.android.NormalTheme" android:resource="@style/NormalTheme" /> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> <!-- 以下のactionを追加 --> <action android:name="androidx.health.ACTION_SHOW_PERMISSIONS_RATIONALE" /> </intent-filter> </activity>
上記を試してみたところ、Android Health Connect経由で歩数データを取得できることを確認できました!
検証結果
今回の検証で、既存のhealthライブラリを利用することによりApple Health及びAndroid Health Connect連携機能はFlutterでも容易に実装可能であることが実際に確認できました。
おまけ
Issueを眺めていたら同様に困っている人がいた為、自分の解決方法を共有したところ、 その内容がContributorの目に留まり、READMEを更新してくれました。 ありがとうございます。 この記事に辿り着かなくても、同じ問題にハマる人が減るのは良いですね。
積極採用中です!
askenではエンジニアを募集しています。 よろしくお願いします。